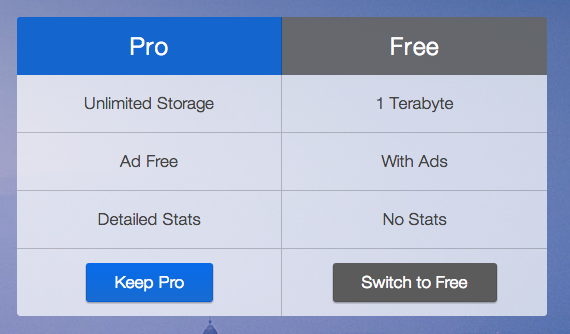
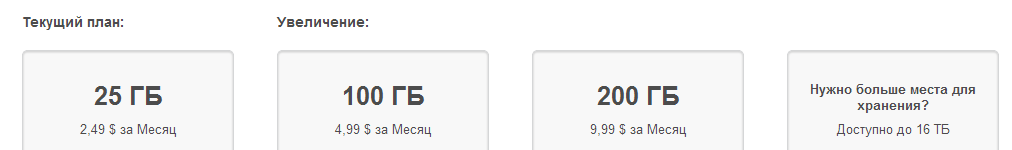
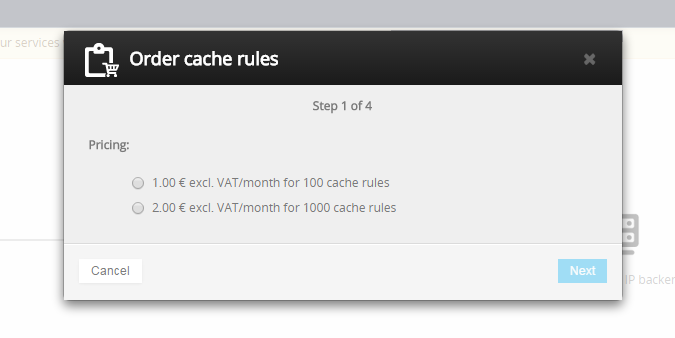
Во первых нужно отметить, что там есть 2 тарифа — за 5 евро и за 10 евро.
Я заказал в пустом чистом аккаунте, за 10 евро. И заказал зря ) Как оказалось это вовсе не привычное всем stoarge, а именно cdn.
Оказалось что это проксирование до услуг из этого аккаунта. И протестировать конечно я не смогу, ибо хотел себе storage в отдельном сделать личное, вместо selectel storage, где https устанавливаются вручную.
А у OVH можно автоматически ставить. В итоге пришлось заказывать еще и за 5 евро.
Данный обзор стоил мне целых 16 евро. 1 евро за какие-то кеш правила, +1000 правил купил чтобы посмотреть что это такое вообще.
Так вот за 10 евро это CDN, с возможностью прикреплять много доменов и разные https сертификаты.https://www.ovh.lt/cdn/infrastructure/

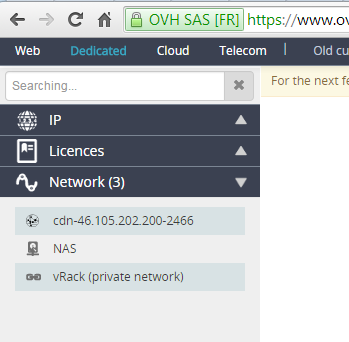
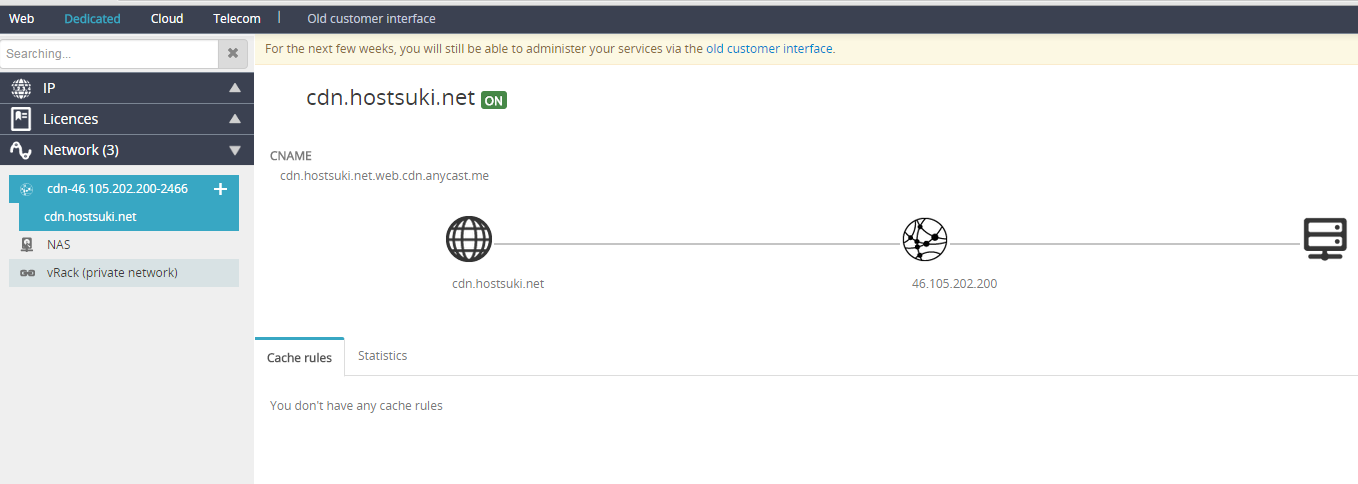
Внутри это выглядит так. После заказа, наш заказ появляется в панели.

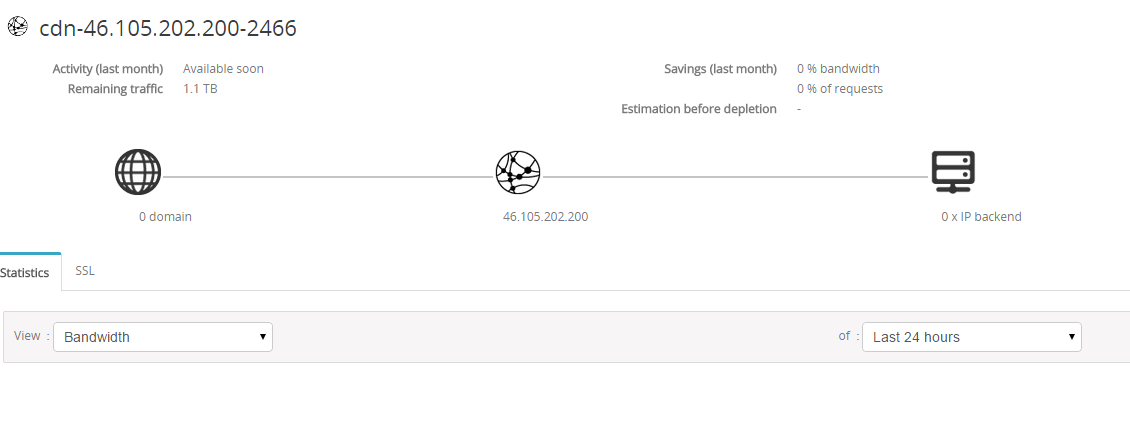
И можно добавлять домены

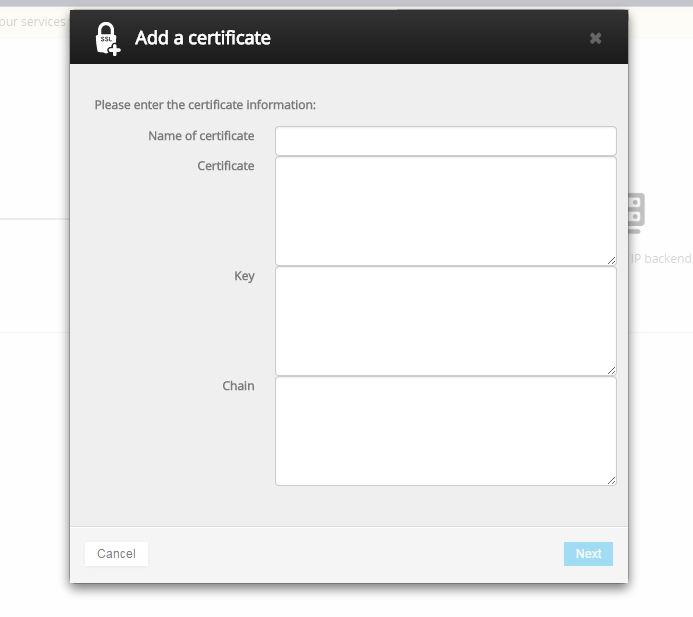
Так же можно добавлять SSL сертификаты, много.

Можно заказывать дополнительные правила кеша, не совсем понятно что это и зачем.

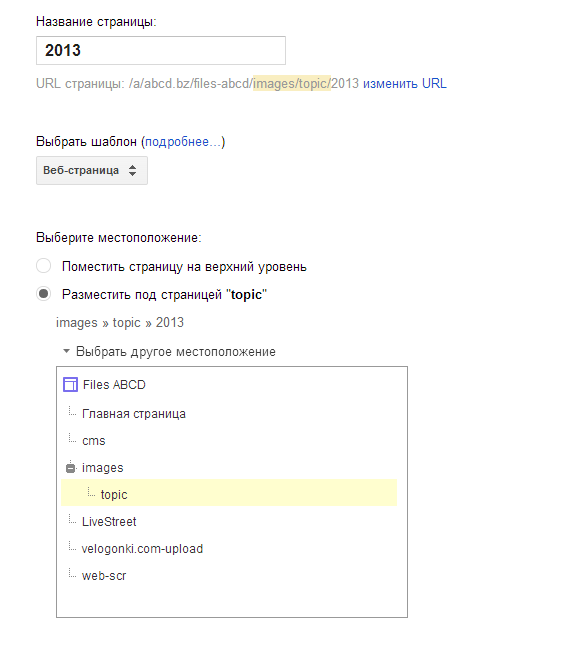
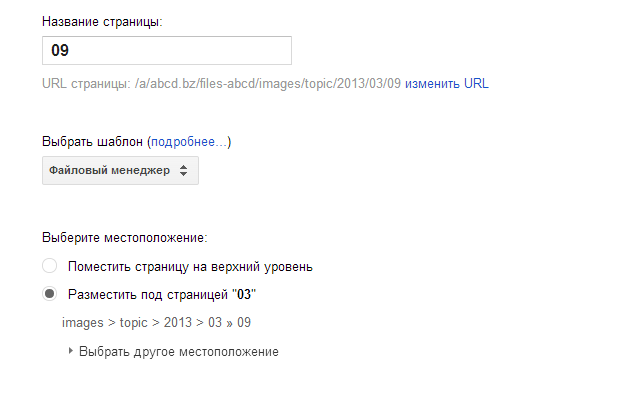
Ну и собственно процесс добавления домена.
Так же сам домен добавляется по CNAME
jusudomenas.ext.web.cdn.anycast.me
Пример cdn.hostsuki.net
cdn CNAME web.cdn.anycast.me

Сначала можно не понять, что вводить нужно. Но потом понимаешь, что вводить нужно IP адрес вашего VDS/Cloud/Dedeical/Vrack, прямо все как на картинке когда заказываешь ) Я сначала не заметил это, поэтому выкинул просто так бабло.

После добавления, наш домен появляется в меню.

И вот такие настройки есть у него.

Создания «кеш правила» выглядит так


У них есть API по этой услуге.
https://api.ovh.com/console/#/cdn
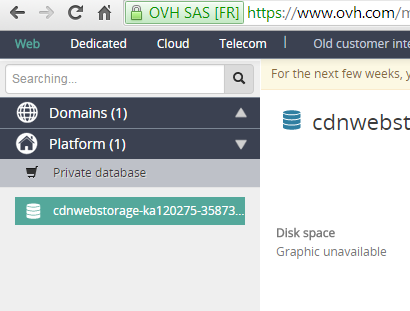
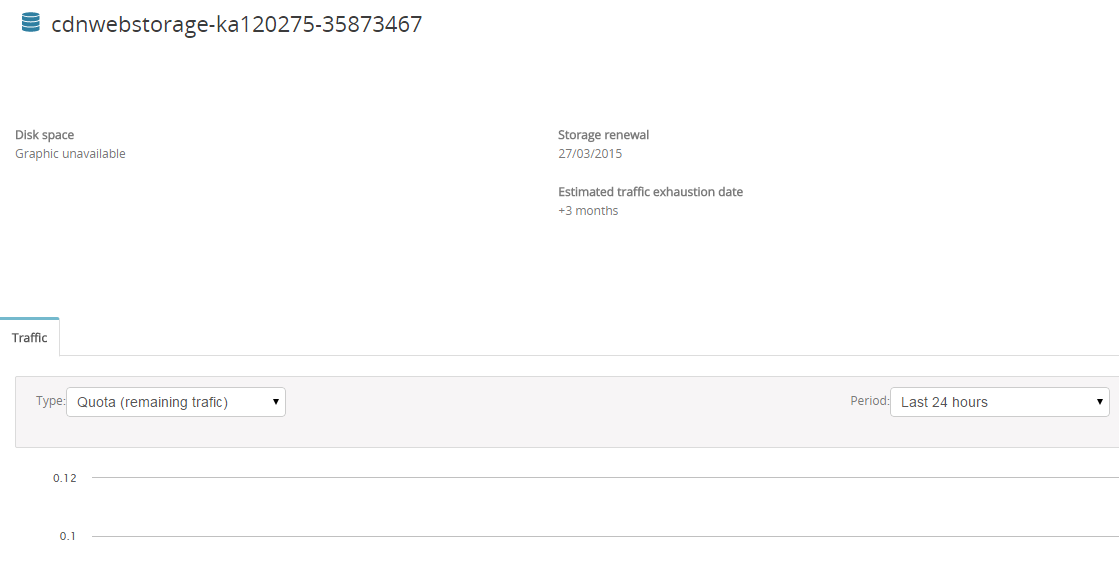
А за 5 евро это именно storage. https://www.ovh.lt/cdn/webstorage/


В принципе, там больше ничего нету.

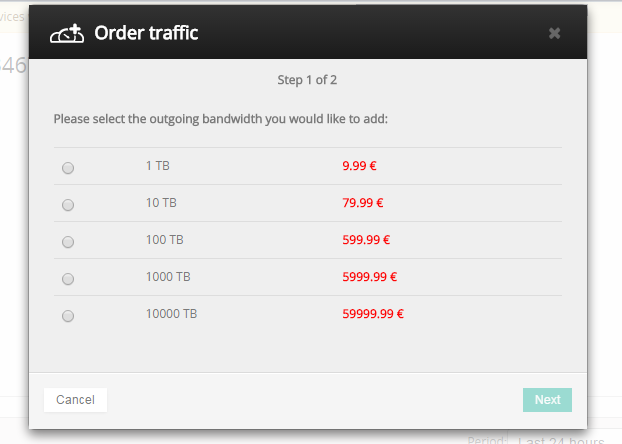
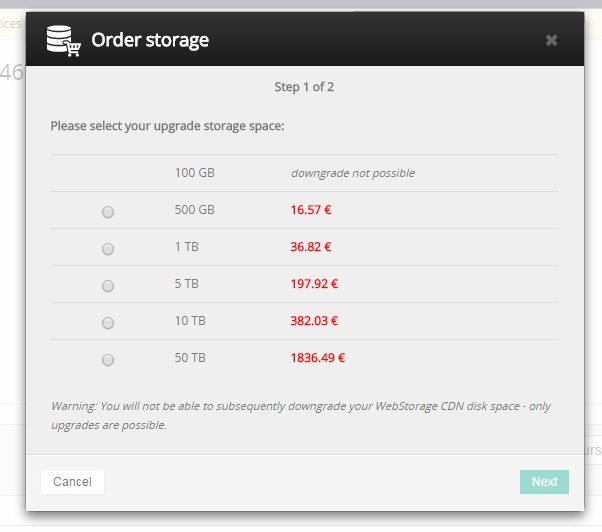
Можно докупить трафика или места.


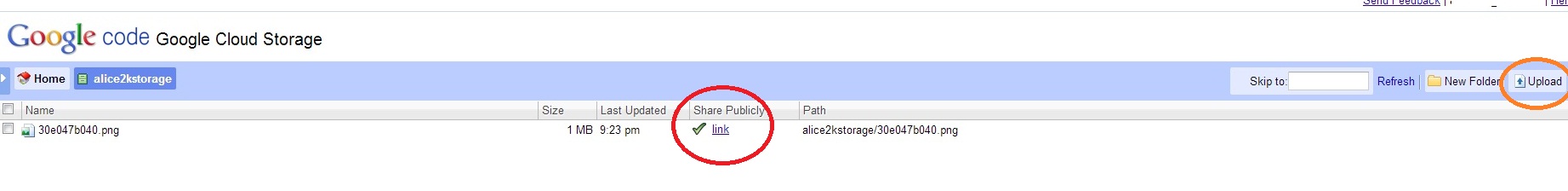
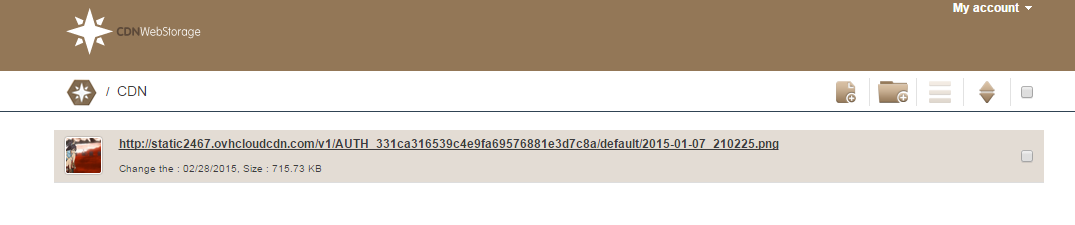
Есть веб-версия.
https://app.webstorage.ovh.net/browser/



Свой домен туда не прикрепить, свой https тем более.
Вообщем, 1600р просрано на этот обзор 🙂 Пользоваться я точно не буду без своих брендовых доменов и https, 2015 год на дворе уже, как никак.
Судя по тому, что сертификат у них sha1 на домене https://app.webstorage.ovh.net, то вероятно эта услуга не особо стремится обновляться и не в приоритете у них.
Обзор написан alice2k в феврале 2015 года Не повторяйте моих ошибок, читайте сначала обзоры чужого опыта, а потом заказывайте уже 😉
И не забывайте следить за HostSuki project.